PowerPointを活用して画像や写真の一部に「ぼかし」をかける方法を紹介します。また、「ぼかし」をかけた画像や写真の「画像ファイル」としての保存方法や、一部「以外に」ぼかしをかける方法など応用的な便利な操作も合わせて解説します。
【PowerPoint】「ぼかし」を画像・写真の一部に適用する方法 ~基本編~

PowerPointを使って画像・写真の一部に「ぼかし」をかけるための基本的な方法を紹介します。
画像を重ねる

はじめに、ぼかしをかけたい画像をスライドに貼り付けて最終的な仕上がりのサイズでスライド内に配置します。

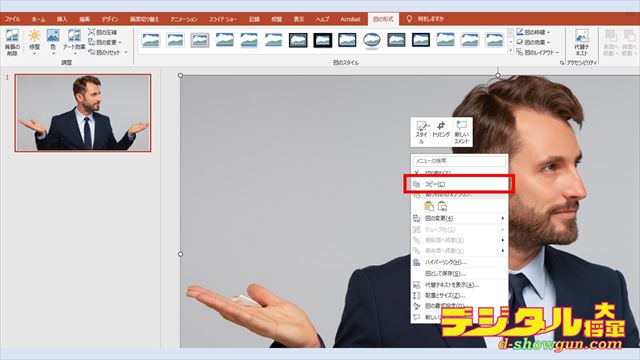
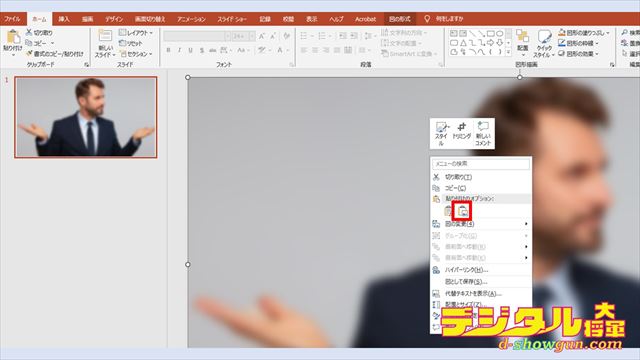
貼り付けた画像を右クリックして「コピー」をクリックします。もしくは、ショートカットキー Ctrl + Cでコピーします。

そのままもう一度、右クリックして「貼り付け」アイコンをクリックします。もしくは、ショートカットキー Ctrl + Vで貼り付けます。

すると、元の画像とは少しずれた位置に貼り付けた画像が表示されます。これをマウスでドラッグして、元の画像とぴったりと重なるように調整します。

ズレが無いように重ねると、見た目上は1枚の画像ですが、実際には2枚の画像が重なっている状態になります。
「ぼかし」をかける

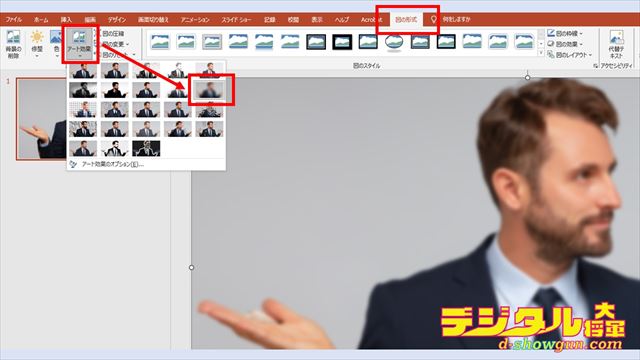
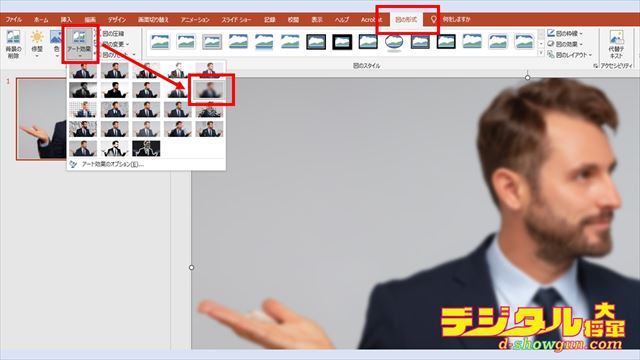
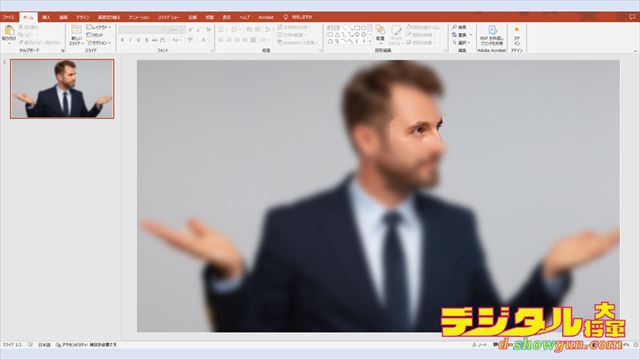
この状態で、画像をクリックして「図の形式」から「アート効果」の中にある「ぼかし」フィルターをクリックします。すると、画像全体にぼかしが適用されます。
範囲を指定する

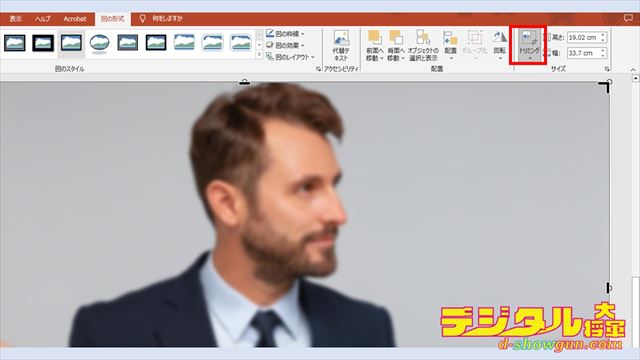
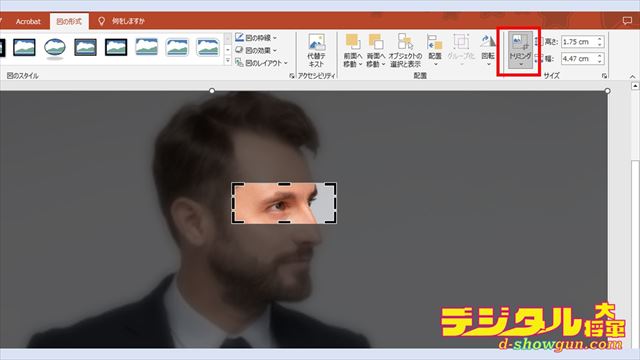
次に、ぼかしがかかった画像をクリックしてから「トリミング」を選択します。

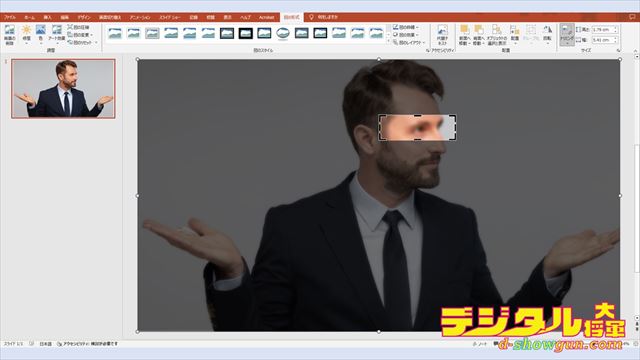
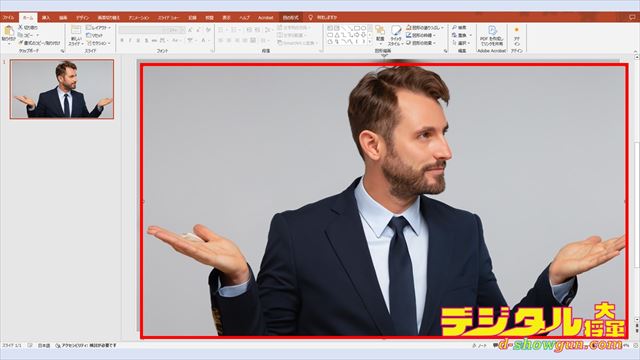
「ぼかし」を適用したい部分のみ残して、トリミングします。

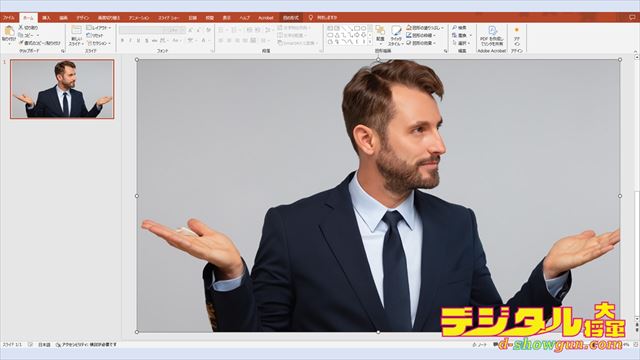
これで、画像の一部のみに「ぼかし」をかけることができました。
【PowerPoint】「ぼかし」を画像・写真の一部に適用する方法 ~応用編~

前述した、PowerPointによる基本的な「ぼかし」の入れ方を活用した「応用編」を紹介します。
ぼかしの強さを調整する

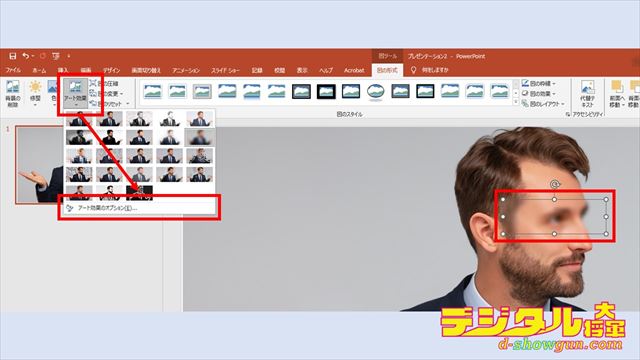
PowerPointの「ぼかし」はぼかしの強さを自由に調整することができます。ぼかしの強さを調整したいときには、「基本編」の方法で一部にぼかしを入れた後に、ぼかした部分をクリックして、「アート効果」から「アート効果のオプション」をクリックします。

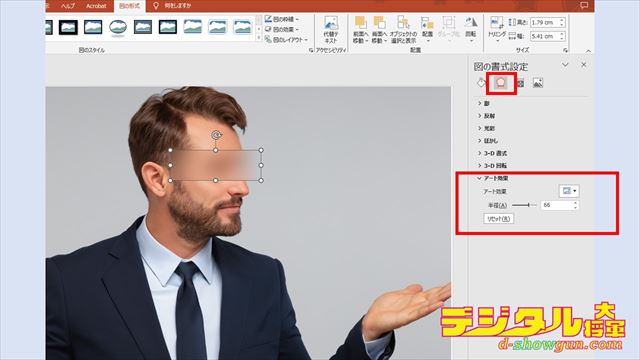
PowerPointウィンドウ右側に「図の書式設定」が表示されるので、左から2番目のアイコンをクリックして、「アート効果」メニュー内にあるアート効果の「半径」を調整します。数字を大きくするほどぼかしが強くなります。
一部以外ぼかす

「基本編」では画像の一部のみをぼかしましたが、今回は一部以外をぼかしてみます。「基本編」と同様に、スライドに画像を貼り付けたらまずは貼り付けた画像を右クリックしてコピー(Ctrl + C)します。

次に、はじめに貼り付けた画像に対して、「アート効果」から「ぼかし」をかけます。

はじめに貼り付けた画像にぼかしがかかった状態で、画像を右クリックして「貼り付け」アイコンをクリックして貼り付けます。(Ctrl + V)

すると、ぼかしが入った画像の上に最初にコピーしておいた、ぼかしを入れる前の画像が少しずれて貼り付けられるので、ぼかしが入った画像とぴったり重なる位置に調整します。

これで見た目上は、ぼかしの入っていない画像のみ表示されている状態になります。

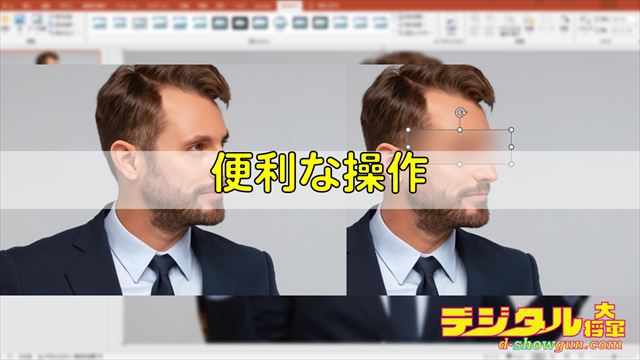
この状態で、画像をクリックした後「トリミング」を選択して、ぼかしを入れない部分以外をトリミングします(ぼかしを入れない部分のみ残す)。

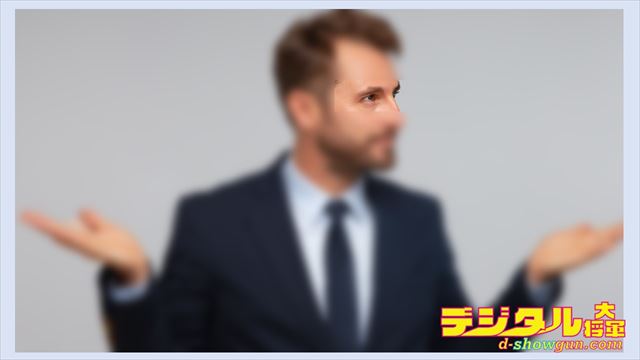
これで、画像の一部以外をぼかすことができました。
【PowerPoint】「ぼかし」を画像・写真の一部に適用する方法 ~その他便利操作~

PowerPointでぼかしを入れた画像・写真については、画像ファイルとして保存することもできます。また、今回の操作を活用してぼかし以外のフィルターを使った画像作成も行うことができます。これらの操作方法について解説します。
画像として保存
PowerPointでは、スライドを1枚の画像として保存する方法と、任意の画像や写真を画像として保存する方法(図として保存)があります。用途に合わせて使い分けましょう。
方法1「スライド」

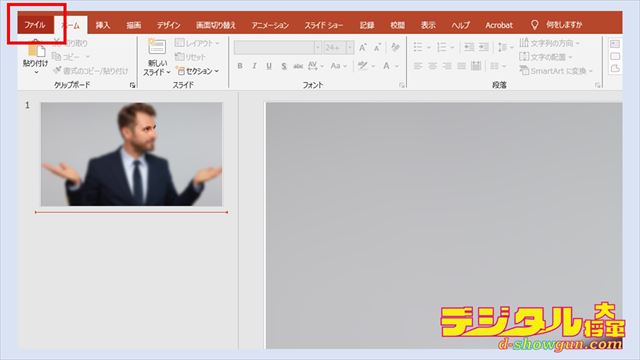
スライドを画像として保存する場合、「ファイル」をクリックします。

ファイルメニューが表示されたら「名前を付けて保存」をクリックします。環境によっては「コピーを保存」といった名称になっている場合もあります。

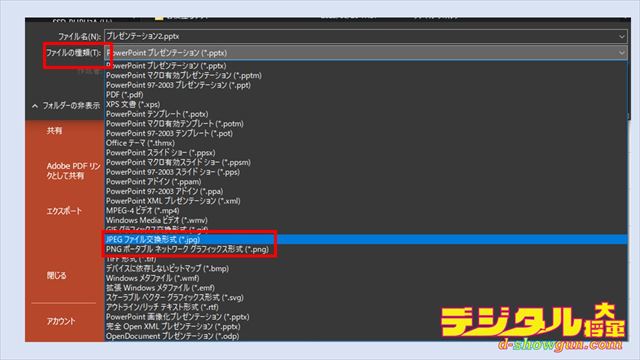
画像の保存先とファイル名を指定して、ファイルの種類で「JPEG」や「PNG」といった任意の画像ファイル形式を選択して保存します。

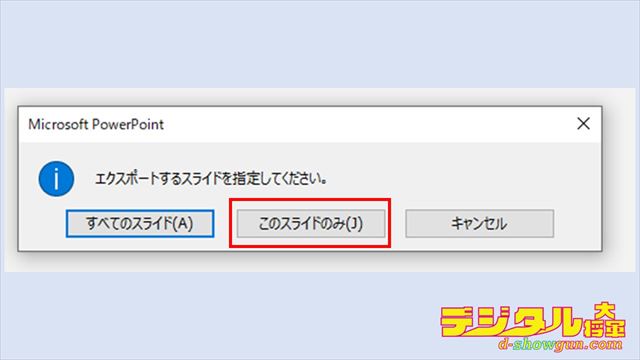
画像として保存するスライドを指定できます。「このスライドのみ」を選択すると、表示されているスライドが画像として保存されます。

保存された画像です。両サイドに若干ですがスライドの余白が残っています。
方法2「図として保存」

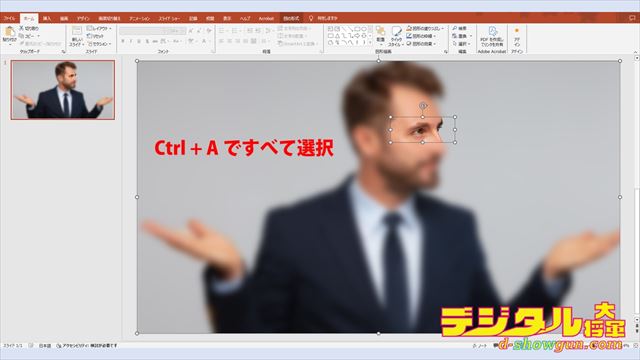
「図として保存」する場合、まずは「Ctrl + A」ですべての画像を選択します。

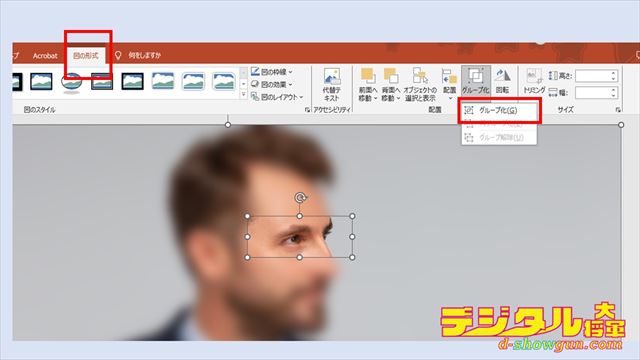
すべての画像を選択した状態で「図の形式」タブから「グループ化」をクリックします。

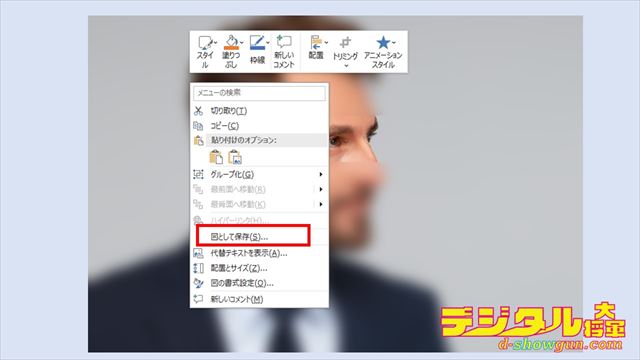
グループ化したら、画像を右クリックして「図として保存」をクリックします。

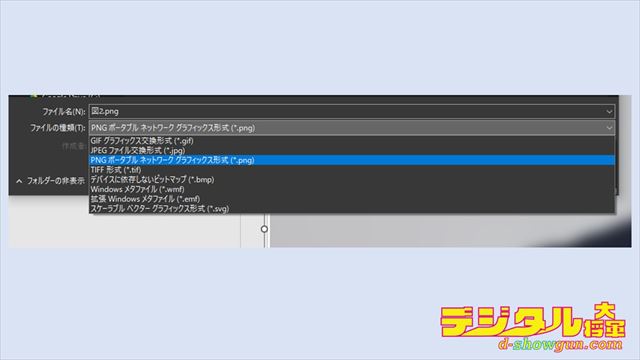
保存先とファイル名を指定して、「ファイルの種類」で任意の画像ファイル形式を選択して保存します。

保存された画像です。選択した図のみが画像ファイルとして保存されて、スライドの余白などは画像に含まれていません。
「ぼかし」以外の効果を使う

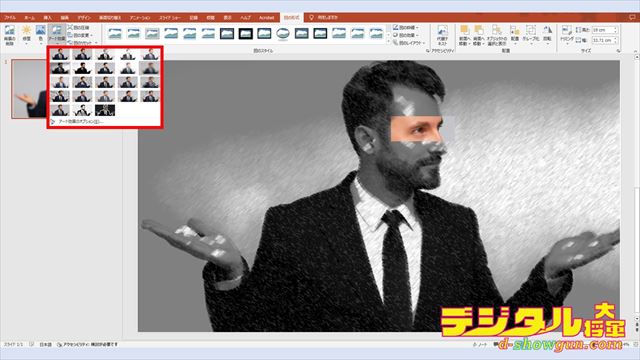
今回はPowerPointの「アート効果」内にある「ぼかし」のみを使用しましたが、その他のフィルタと今回のテクニックを使用すれば、上記のように印象をガラリと変えるような画像を作ることもできます。ぜひ活用してみてください。









